Bildauflösung für Print und Web
Bilder auf dem Bildschirm sind aus farbigen Quadraten gemacht, die man Pixel nennt. Die ideale Bildschirm-Bildauflösung ist 72 Pixel pro inch (=Zoll =2,54 cm). Wenn ein Bild weniger als 72 ppi (Pixel pro inch) hat, wird es unscharf erscheinen, wir nennen es pixelig. Solche niedrig auflösenden Bilder sind schwer zu bearbeiten und sie lassen Präsentationen/Webseiten unprofessionell oder schlampig aussehen – in der Regel ein klares Zeichen dafür, dass jemand nicht übermäßig „Web-versiert“ ist.
Auf den hochauflösenden Bildschirmen, die in den letzten Jahren populär geworden sind, können 72 ppi immer noch pixelig aussehen. Wann immer möglich, verwenden Sie .svg Dateien für Bilder im Web, zum Beispiel für icons und buttons. Das sind Vektor-Dateien mit unabhängiger Auflösung und kleiner Dateigröße, die auf jedem Bildschirm scharf aussehen.
Wenn es um die Bildauflösung für gedruckte Materialien geht, beträgt die ideale Auflösung 300 Punkte (dots) pro inch (dpi). Das ist geeignet für Druckwerke, die man aus der Nähe betrachtet (Broschüren, Bücher, Flyer und die meisten Plakate). Es gibt allerdings einige Ausnahmen bei denen niedrigere Auflösungen ok sind. Zum Beispiel sehen Anschlagtafeln aus der Nähe aus wie Farbkleckse wegen der niedrigen Auflösung – sie sollen von weitem gesehen werden, vom Auto oder vom Bürgersteig aus gibt die geringe Auflösung ein klares Bild.
Bevor Sie ein Bild ins Netz stellen oder in den Druck geben, ist es am besten zu überprüfen, ob die Auflösung ausreicht für die Größe, in der es reproduziert werden soll: Web-Bilder 72 ppi, Druck-Bilder 300 dpi.
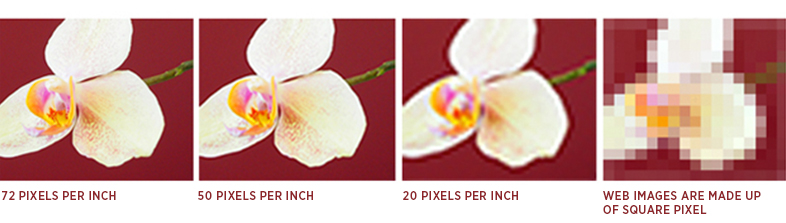
Beispiel dafür, wie Pixels pro inch ein Bild auf dem Bildschirm aussehen lassen können